-
[flex 시작]
젠코딩땐 띄어쓰기 안하기 *********
[높이]
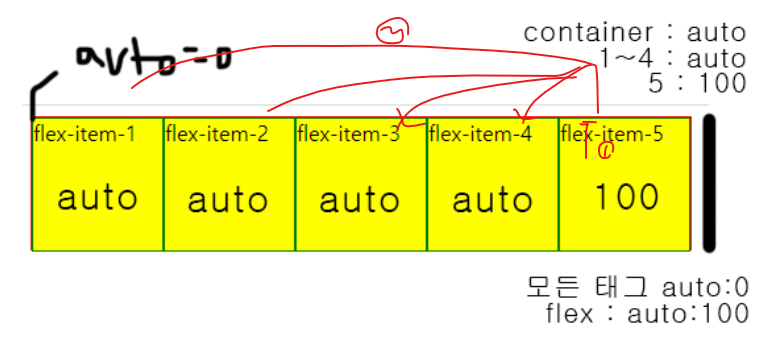
-. 모든 태그는 높이가 auto(기본값)일떄 0으로 작동한다.
-. flex-item이 되면 높이가 auto(기본값)일때 100%로 작동한다
.


컨테이너의 높이 auto=0으로 설정되었으면
1~4번의 item은 auto로 설정, 5만 100으로 설정됨
하위엘리먼트로 상속받아서 어쩌구..자롬르겟ㅇ,ㅁ
[flex item 세로 정렬]
[flex container]
-. 아이템을 정렬하는 코드는 전부 flex-container에 작성된다.
ㄴ justify=content : 가로정렬
ㄴ align-items : 세로정렬
ㄴ flex-direction : 방향정렬
ㄴ flex-wrap : 줄바꿈 정렬 (반응형)
ㄴ align-content : 줄바꿈 되었을 때 정렬 (반응형)
-. display: flex;가 적용된 엘리먼트를 flex-container 라고 부른다.
-. 브라우저에서 도형 취급 받는다. margin-left: auto;와 margin-right: auto;로 정렬한다.
-. width: auto일때 100%로 작동한다.
[flex-item]
-. display: flex;가 적용된 엘리먼트의 "자식만" flex-item이라고 부른다.
-. width: auto일때 0으로 작동한다.
-. height: auto일때 100%로 작용한다.
-. text-align을 사용하여 정렬할 수 없다.
-. flex-item의 크기를 직접적으로 커스텀하는 속성은 flex-item에 직접 적용한다.
ㄴ flex-grow : 비율
ㄴ flex-basis : 비율 설정
ㄴ flex-shrink : 고정 설정
- align-items가 적용된 align-item은 height: auto;일때 0으로 작동된다.
[flex-direction] 방향
(row)
justify=content : 가로정렬
align=items : 세로정렬
flex-grow : 가로에서 작동
(column)
justify=content : 세로정렬
align=items : 가로정렬
flex-grow: : 세로에서 작동
flex-container 높이 = flex-item 높이
ㄴ(문제점) 높이가 같아서 정렬할 수 없다.
ㄴ(해결) flex-container가 강제로 flex-item 높이를 작게 만들어서 원하는 위치로 정렬시킨다.