-
수업페이지 바로가기
ㄴ 드라이브에서 자료 다운로드 후 시작
[배경 눌렀을 때 팝업 닫기]
조건 : 오퍼시티 된 검정 창을 눌렀을 때 팝업 닫기

popup-section을 선택해준다
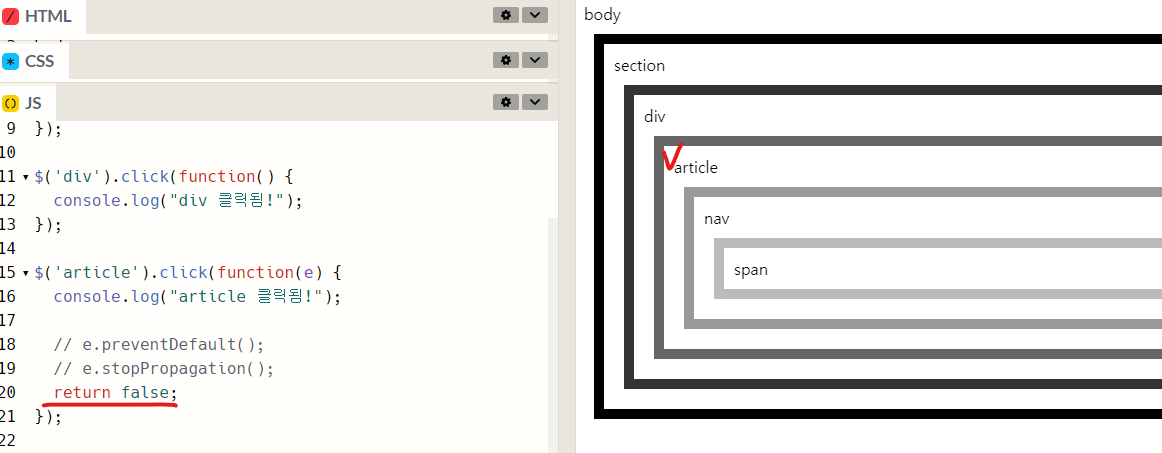
[클릭 막기- return false; ]

return false; - ~까지 막아준다는 뜻으로, 위 예제에서는 article까지 클릭되게 해준다는 뜻이다
e.stopPropagation(); - return false랑 같은 의미를 가지는 코드
* 부모자식 관계를 굳이 만들지 않고 박스 위에 다른 박스를 씌워 만든다
* 구분해야할 일이 생길 수 있어서이다
* return false;가 걸려있는 선택자는 클릭되고 상위엘리먼트부터 클릭되지 않는다.
* return false;를 사용 하지 않도록 html, css 구조를 구현하는 것이 좋다.(a태그 함께 사용 시 특히 주의)
[함수 생략하기]

1. 팝업 이름 삭제하기

2. 컨트롤 x 로 복사 후 소괄호 안에 우클릭-붙여넣기로 넣는다
* 소괄호가 먼저, -> 중괄호
* 클릭 이벤트 마지막 줄에서는 소괄호가 오른쪽에 배치
많이 써야하는 함수는 이름은 네이밍해서 나눠놓기
동작이 실행되자마자 바로 실행되어야 하는 (이름이 필요 없는) 함수는 생략[팝업 없애기 응용해보기]

목적과 쓸 코드를 미리 적어두고 체크해가며 써도 좋다 
1. 빈집을 만들고
2. 빈집
[매개변수]

* 하나의 변수 안에 여러가지 숫자 데이터를 담기 위해 매개 변수 사용
* 변수는 같은 변수 명을 사용할 수 없기 때문에 매개변수를 대체 불가능

[스크롤 없애보기 - overflow: hidden;]
ㄴ 스크롤 없애는 용도로 사용되기도 함
- 평소에 실행되면 안되고, 팝업이 등장 했을 때만 body 스크롤 off
overflow: hidden;
---------------------------------
팝업 오픈
popup_Add(no)
스크롤이 사라진다
= body에 active가 추가되면 스크롤이 사라진다
팝업이 오픈될 때 바디의 active를 추가하자


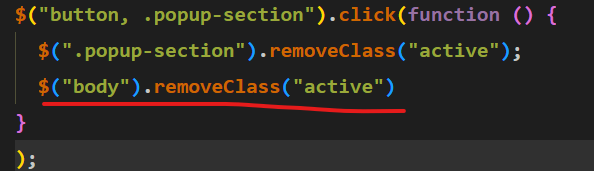
팝업이 닫힐 때 스크롤이 사라져야 한다면?
스크롤이 사라지려면 body에 들어있던 active를 제거해야한다

[홈페이지 들어가자마자 팝업 띄우는 법]
조건: 매개변수를 활용하면서 팝업을 띄움
