-
🚩 20250326_수업내용(thymeleaf layout 타임리프 레이아웃/fragment 프레그먼트)DW아카데미 개발자과정/25년 3월 2025. 3. 26. 17:30
오전 수업 ) 스프링
include-> 끼워맞추기
forward-> 덮어쓰기
thymeleaf layout -> include와 유사함
thymeleaf layout

메이븐 레포지토리에서 다운 
붙여넣어주면된다 타임리프 레이아웃을 사용할 별명을 설정한다


주소는 xml
fragment 프레그먼트

파일을 조각처럼 분리하여 끼워넣는 방법

layout 폴더 밑에 header, footer html을 만든다/ 그들의 프레그먼트 이름은 각 head, foot 

ㄴ 푸터와 헤더를 설정한 모습

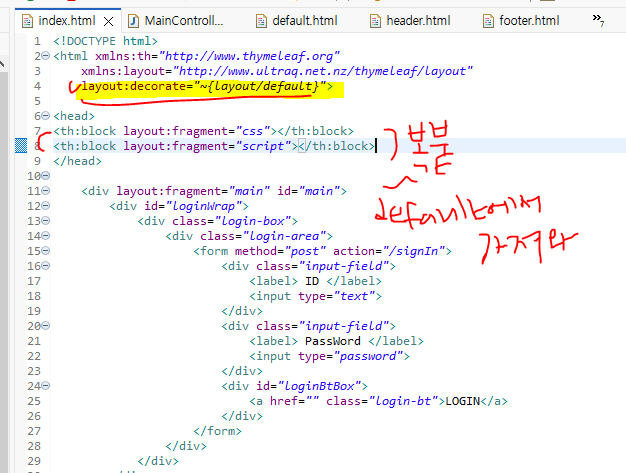
index와 default를 연결해주기 위한 중요링크(연결 경로가되는 폴더)
그래야 default의 main에 index가 표시될 수 있다
index는 타임루프 레이아웃 방식으로 가져온것임
css 옮기기

index.html 에 있는 스타일을 index.css 파일에 옮겨넣는다
tymeleaf 에서 jsp include와 같은 방법
th:replace(대체) , th:include(삽입)태그가 남아있냐( include ), 안남아있냐( relpace )

a.html, b.html 폴더를 만들어줘야함 <div th:replace="~{aa.html}"> </div>
하면 <div>태그는 사라지고 그자리에 aa.html내용으로 대체된다.
<div th:include="~{bb.html}"></div>
하면 < div>태그 안에 bb.html이 삽입된다.



메인 컨트롤에서 요청해줘야 실행됨... 
로그인 만들기
일반 로그인인지, 어드민로그인인지 구분할 것임
(도서등록만 어드민 로그인해야 클릭되게 설정)
1. memberDTO 객체를 만들어 모델에 담주고 -> 인덱스.html에 보냄

2. DTO 설정

3. 화면에 타임리프(템플릿 엔진)로 연결하여 ,.,ㅡ.ㅁ,ㄴㅇ라ㅓㅁ농라ㅓ 객체를 보내는게아님
타임리프가 그래서 정확히무슨......

이렇게 연결한 로그인창에, 아이디 비밀번호를 입력하고 로그인버튼을 누르면
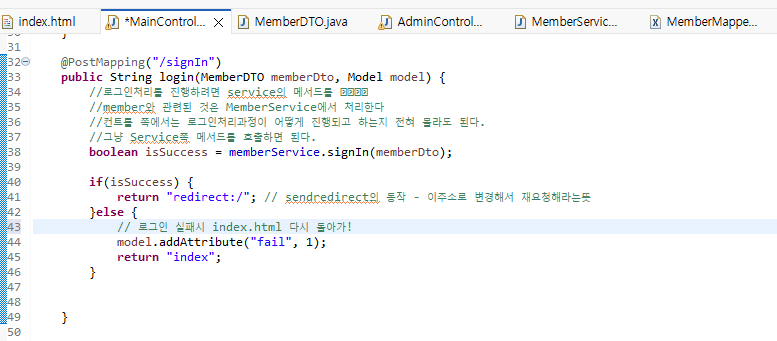
기존설정(action="/signIn") 해뒀던 signIn으로

redirect -> sendredirect동작 -> 이 주소로 변경해서 재요청해
redirect:/ => 있던 자리로 재동작해

밑줄 추가함 로그인 정보를 디비에 옮긴다
로그인처리를 진행하려면 service의 메서드를 호출한다member와 관련된 것은 MemberService에서 처리한다컨트롤 쪽에서는 로그인처리과정이 어떻게 진행되고 하는지 전혀 몰라도 된다.그냥 Service쪽 메서드를 호출하면 된다.

이 과정을 이해못한...
폼태그에서 데이터 받는 3가지방법 (파라미터를 가져오는 3가지 방법)
1. RequestParam -> 파라미터 변수 하나하나 만들어 전달
2. ModelAttrubute -> 클래스객체로 저장해서 바로 받아옴 (인풋태그네임 클래스변수이름이 같아야함)
3. Map -> 파라미터의 이름과 그안의 값을 함께 가져오는 방식
하지만 , 이번 상황에서는
memberDto 객체를 만들어 이미 보냈기 때문에, 아이디와 비밀번호는 객체에 저장된다(memberDto에)
'DW아카데미 개발자과정 > 25년 3월' 카테고리의 다른 글
🚩 20250328_수업내용(도서 검색 마무리/31일까지 마무리) (0) 2025.03.28 🚩 20250327_수업내용(도서검색/어드민계정 도서추가/로그인 성공*실패) (0) 2025.03.27 🚩 20250325_수업내용(Spring 패키지 설정/thymeleaf 문법) (0) 2025.03.25 🚩 20250321_수업내용(Spring 로그인창/회원가입창 구현) (0) 2025.03.21 🚩 20250320_수업내용(Spring setting/@Controller ) (0) 2025.03.20