-
-. 개구리 7단계
목적 : 개구리 하단 통일여백 정렬
문제점 :
1. 세로 최상단에 정렬되어 있다.
2. 가로 좌측에 정렬되어 있다.
원인 :
1. align-items 기본값이 flex-start여서 그렇다.
2. justify-contents 기본값이 flex-start이기 때문이다.
해결 :
1. align-items 값을 flex-end 값으로 바꿔줘야한다.
2. justify-content 값을 space-around로 바꿔줘야 한다 (조건 : 양 옆에 동일한 여백이 있다.)
-. 개구리 9단계
목적 : flex-items 한 줄에 하나씩 배치하기
문제점 : flex-items 한줄에 하나씩 배치
원인 : flex-direction 기본값이 row이기 때문이다
해결 : flex-direction 값을 column으로 바꿔줘야 한다
** column값 : 요소들을 위에서 아래로 정렬한다
** flex-direction : 배치 정렬
reverse를 사용하면 요소들의 start와 end 순서도 뒤바뀝니다.
row : 한줄에 같이 배치
- inline block 같은 것
- justify-content : 가로정렬
- align-items : 세로정렬
column : 한줄에 하나씩 배치
- block 같은 것
- justify-content : 세로정렬
- align-items : 가로정렬- 개구리 10단계
목적 : 1. flex-items 텍스트 반대방향 정렬
2. flex-items 왼쪽 정렬
문제점 :
원인 :
해결 : 1. ~
2. justify-content: flex-start; 코드 적용
- 조건 : reverse를 사용하면 요소들의 start와 end 순서도 뒤바뀝니다.
- justify-content: flex-end;
[혼자 응용하는 능력]
- 요즘에는 챗GPT가 간단한 코드를 구현해주기 때문에 코드의 의미를 제대로 파악하고 스스로 원하는 형태를 만들어낼 수 있는 퍼블리셔나 디자이너가 개발자가 되면 살아남기 좋다
[포트폴리오 체력 관리 해보기]
- 공부하는 스타일 체크해보기
ㄴ 하루에 몇시간 공부했을 때 적절한지?
- ex. 2시간 공부하면 체력적으로 괜찮고, 3시간 공부하면 다음날이 힘드네? 그럼 난 2시간만 공부하고 나머지 시간은 개인적으로 활용해야겠다.
- ex. 2일 열심히 복습했더니 2일동안 손놓고 있는 스타일이구나, 그럼 이틀동안 열심히 복습하고 이틀은 아무것도 안해야지
- 공부시간이 부족하다고 생각되면 한시간씩 크게 잡지 말고 10분이나 30분씩 조금 더 투자해서 공부시간 늘리기
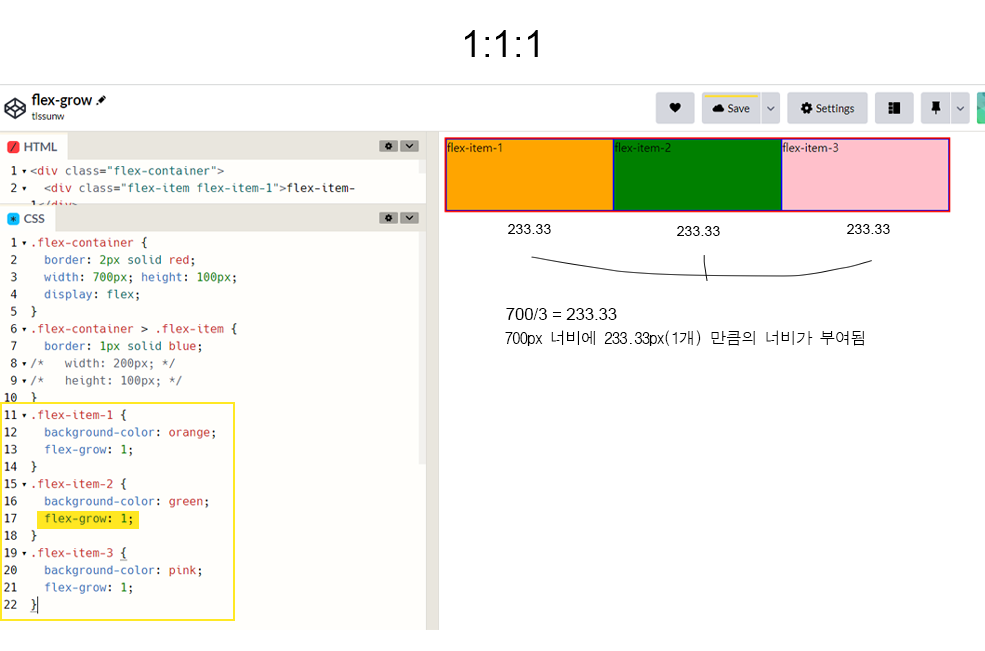
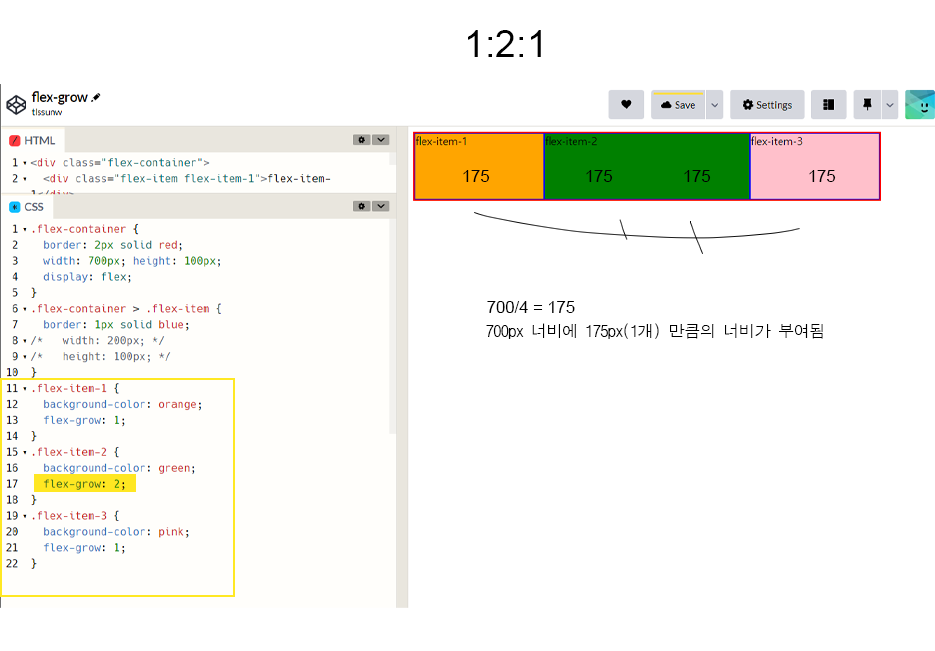
[flex-grow 예제]
flex-grow 코드는 전체 너비값에 비율만큼 너비를 부여하는 것


flex-container - 여백값 / flex-grow 총 값 = n
700 - 40 / 4 = 165
(165) (165) (165) (165)
flex-item-1{flex-grow: 1;} -> 165
flex-item-2{flex-grow: 2;} -> 165 + 165
flex-item-3{flex-grow: 1;} -> 165[+gap 코드]
gap코드는 각 너비 사이에 원하는 만큼의 너비를 지정할 수 있게 해줌

* gap은 flex에서만 사용 가능함
[flex-basis 코드 활용하기]

flex-grow를 사용했을 때, 텍스트의 크기만큼 너비 크기가 늘어남

이런 상황을 방지하게 위해 flex-grow를 사용하여 각 너비의 비율을 맞춰준다.