-
-. 비쥬얼스튜디오 다운받는 법
1. 검색창에 비쥬얼스튜디오(vscode) 검색 후 다운로드
2. 우측 상단 폴더모양 클릭 후 계속 클릭(경로 확인법)
3. 체크란에 모든 부분 체크하고 다운
-. 세팅할 때 필요한 부분

모든 세팅은 아래 블럭 모양으로 설정한다 
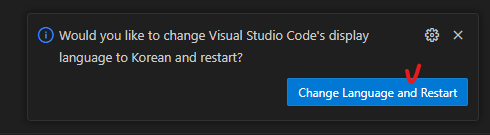
블록 클릭 후 "ko" 검색 후 한글판 다운로드 
하단 체인지 랭귀지 버튼을 눌러주어야 한다 -. 세팅 전 기본 개념 이해
[파일]
- 확장자가 붙어 있는 것들을 파일이라고 부른다.
[확장자]
- .ex) jpg .psd .mp4 .html .js 들이 하나의 파일로서 사용이 된다.
[폴더]
- 파일을 정리하는 용도
- vs코드를 처음 실행할 때는 폴더를 열어주고 폴더 안에서 파일을 생성해야 한다.
*** [서버에 파일 업로드 할 때]
- 파일이나 폴더이름이 한글로 되어있으면 서버에 업로드할 수 없다.
- 띄어쓰기 절대 금지!!!
- 이미지 파일 이름 한글로 작성 금지xxxxxxxxxx

생성된 폴더에 우클릭 후 코드로 열기 . 폴더에 html 파일을 만들 때

메모장을 가져온 후 확장자를 바꿔준다 
크롬으로 연결되어 있지 않은 경우 돋보기-기본 앱 클릭 
웹 브라우저 클릭 후 크롬으로 변경 -. 테마 변경하기


Monokai 흐릿한 으로 테마 변경하기(태그와 선택자 간 차이를 보여줄 수 있는 테마) -. css파일 생성 후 화면 가르기

새파일 생성 선택 후 css파일 만들기 
보기 쉽게 css파일을 꺼내어 오른쪽으로 맞춰주기 -. 코드펜에서 쓰던 탭 사이즈로 변경하기


탭 사이즈를 4->2 변경 
하단 공백이 2로 변경되었는지 확인하기 -. 독타입 선언하기

! + tab 
-. 자동저장 설정하기

파일-자동저장을 눌러 설정해준다 -. 도큐먼트 기본 설정하기


ctrl+,(콤마)를 눌러 폰트 사이즈를 변경해서 본인 편의에 맞춘다 
커서의 넓이를 2~4 정도로 맞춰 커서가 잘 보이게 한다 -. css와 연결하기 ***

head에 link 코드를 사용하여 스타일시트를 삽입해준다 
젠코딩 div.flex-container>div.flex-item.flex-item-${flex-item-$}*5 -. 젠코딩이 안먹었을 때? / vscode에서 tab이 안될 때

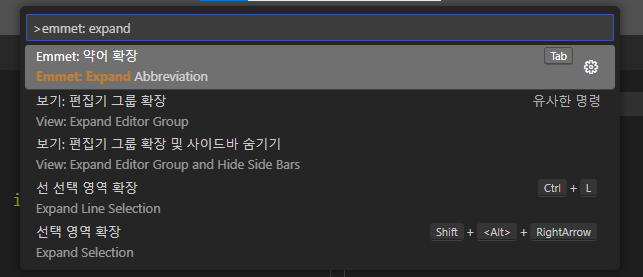
ㄴ ★코드 선택(텍스트 선택)★ -> F1 -> emmet: expand약어확장
ㄴ 약어확장과 같은 것들은 한번 선택해놓으면 계속 선택 가능
[flex-item 특징]
- flex-item은 정렬속성을 통해 정렬될 때 한꺼번에 정렬된다.
[justify-content] flex-item을 정렬하는 속성
row:가로정렬
column:세로정렬
[align-items] flex-item을 정렬하는 속성
row: 세로정렬
column:가로정렬
★ ★ ★ [단계별 풀이하기]★ ★ ★
- flex 개구리 게임을 통해~ [1단계]
목적 : flex-item인 개구리를 오른쪽으로 정렬하기
문제점 : 개구리가 왼쪽으로 정렬되어있다.
원인 : flex-item justify-content 기본값이 flex-start여서 그렇다.
해결 : justify-content: flex-end값으로 바꿔준다.
목적/문제점/원인/해결을 정해놓은 뒤 하나씩 해결한다
arund 와 between의 차이
around : 여백 값 랜덤배정
between : 양옆 여백값 없음(그래서 padding으로 여백값을 원하는대로 설정함)
flex 개구리 [6단계]
목적
1. flex-item 가로정렬
문제점 : 개구리가 왼쪽으로 정렬되어 있다.
원인 : flex-item justify-content 기본값이 flex-start여서 그렇다.
해결 : justify-content: flex-end값으로 바꿔준다.
2. flex-item 세로정렬
문제점 : 개구리가 상단에 정렬되어 있다.
원인 : flex-item align-items 기본값이 flex-start여서 그렇다.
해결 : align-items: flex-end 값으로 바꿔준다