-
이전 2차 구현 메뉴 - hover 적용 전
웹2 9일차 삼성디자인 구현
ㄴ2차메뉴 구현 시 display: none;을 사용하면 transition을 사용할 수 없다.
개념
[1]. opacitiy: 0; 만 적용했을 때 투명도만 적용된 상태이기 때문에
a태그를 사용하거나 클릭이벤트를 걸었을 때 기능이 살아있게 한다
.menu-2-section {background-color: #e4f1fd;position: absolute; left: 0; /*bottom: 0;*/top: 100%;width: 100%;opacity: 0;}[2]. opacitiy: 0; 을 사용해서 구조를 멈출 경우 클릭 가능 기능은 살아 있기 때문에
클릭을 방지해주는 visibility: hidden;를 사용한다
.menu-2-section {background-color: #e4f1fd;position: absolute; left: 0; /*bottom: 0;*/top: 100%;width: 100%;opacity: 0; visibility: hidden;}[3] 마우스를 댔을 때 2차메뉴 나타나게 하기
-. 어느 부분을 선택할지 html에서 찾은 후 css에서 찾기
-. menu.css 최상단에 돌아와 opacity: 1; visibility: visible; 처리하기
.left-box > .left-nav {opacity: 1; visibility: visible;ㄴ 원래 값으로 돌리는 코드

ㄴleft-box의 자식인 left-nav에 마우스를 올리면 자식인 menu-2-section 등장
ㄴ menu-2-section에서 클릭 방지해두었기 때문에 left-nav에 커서를 올렸을 때 visible(허용) 하겠다는 코드
opacity : 투명도
visibility : 투명도 주면서, 클릭 막아주는것 (하지만, 애니메이션 적용이 안됨)
ㄴ 애니메이션을 적용하기 위해 두 코드를 함께 씀
visible : 클릭, 허용
hidden : 클릭방지
헷갈려하는 속성
[ 변형 속성 ]
transform
[ 변형 속성 값 ]
translate 하나의 값
[ 변형 시간 조정 속성 - 애니메이션]
transition 시간 조절
transform: translateY(96px)
transition: 0.3s;
ㄴ Y --> 0dptj 96px 이동하는 시간을 0.3s로 설정하겠다
ㄴ 애니메이션은 조건이 달린 상태에서 실행이 된다(마우스를 올렸을 때, 클릭했을 때 등)
-. css변형과 애니메이션 구현해보기
ㄴ 특정 조건에만 transition를 사용하면 특정 조건이 일어났을 때만 애니메이션이 적용되기 때문에
모든 조건에서 실행될 수 있도록 조건이 걸리지 않는 선택자에 transition을 적용해야 한다.
(선생님 구글 메모 확인해보기)
-. transition을 사용할 수 있는 속성 - 선생님 구글 메모에서 확인하기

transition 적용 모습 ㄴ transition은 0.3s~0.7s 까지 가장 많이 사용한다
overflow: hidden;
ㄴ 클리핑마스크 같이 잘라내게 해주는 속성
ㄴ 잘라내주었기 때문에 상위 엘리먼트에서 높이를 설정하여 보여지게 한다.

ㄴ transtion을 height 속성이 0에서 398px까지 천천히 실행시키기 위해 .menu-2-section에 heght: 0; 적용
ㄴ .menu-2-section에 높이를 0으로 설정하면 container가 높이를 가지고 있기 때문에 튀어나온다.
overflowL hidden; 코드를 적용하여 .menu-2-section 높이보다 큰 자식(후손포함)들을 잘라내게 한다
ㄴ .menu-2-section에 heght: 398px을 적용하는 것은 마우스를 올렸을 때 높이가 다시 398px 로 복구시킴
슬라이드로 내려오게 하기

ㄴ red : 0~398px 을 0.35s 동안 내려주기
ㄴ pink : 0~398px 을 0.7s 동안 내려주기
ㄴ blue : 0-n 값을 0.10s 동안 내려주기
= 세 면이 슬라이드 되듯이 내려지게 됨

각각 네비에 마우스를 올렸을 때 각 메뉴들이 내려오게 하기
[1] 모든 애니메이션을 주석처리 하기(헷갈림 방지)
[2] html에 원하는 li에 2차메뉴를 넣기

[3] 주석처리한 코드를 복사하여 원하는 선택자로 바꿔넣기

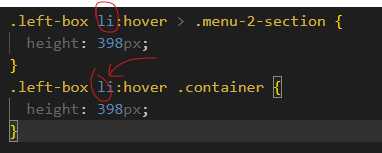
ㄴ li는 lef-box의 자식이 아니다..?
ㄴ .container 는?
[4] 나머지에 붙여넣기

'웹4' 카테고리의 다른 글
웹4 3일차- 반응형 기초 (1) 2024.06.14 웹4 2일차 (1) 2024.06.12 웹4 1일차 - 스와이퍼 복습 (1) 2024.06.10 웹2 8일차 (0) 2024.05.03 웹2 7일차 (0) 2024.04.29