-
웹4 6일차 - 스와이퍼 배너 커스텀카테고리 없음 2024. 6. 26. 21:53
-. 스와이퍼 가로형으로 변경

버티컬-호리젠탈 변경

가로형으로 변경된 걸 확인할 수 있음
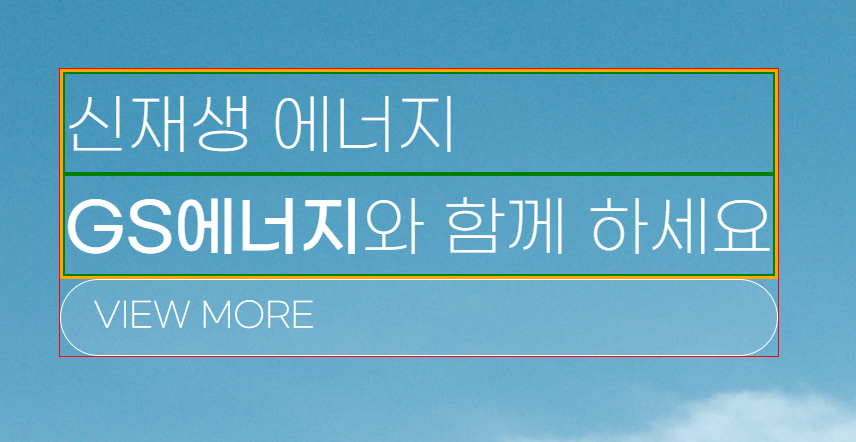
-. 배너 넣기

확인을 위해 배경색에 투명도(a)추가

이미지 넣을 위치 확인
* 이미지는 이미지 박스를 만들어 안에 넣어주는게 안전하다

이미 이미지 박스를 만들어둠

이미지를 넣어줌

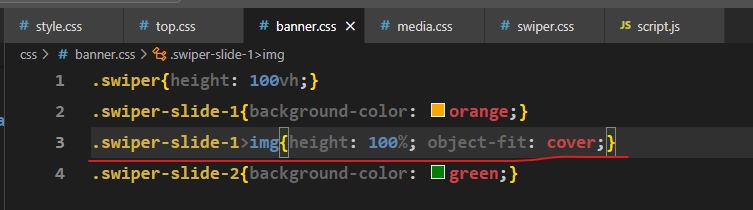
슬라이드 안 이미지를 선택해준 뒤 높이를 상속받게 하고(반응), 이미지 크기 유연 변경을 위해 오브젝트 핏 커버 선택
슬라이드 2 이미지도 선택해줌 슬라이드 배너 안 사진 선택 끝

전체적인 이미지(슬라이드 1번, 2번)에 높이, 오브젝트핏이 적용될 수 있게 "-1"을 빼고, 위치를 위로 올림
-. 화면 불투명도 주기

ㅇ

1. 배경색을 앱솔루트로 위에 띄워줌
2. 릴레이티브로 묶어 올려줌
3. 레프트~바텀:0; 으로 머리끈 잡아당기듯이 핏하게 만들어줌
4. 피그마에서 컬러 복사하여 붙여넣기
[가상요소]
html에 자식요소가 포함되지 않을 때는 가상요소를 활용해서 ㅗ드를 구현하면 좋다
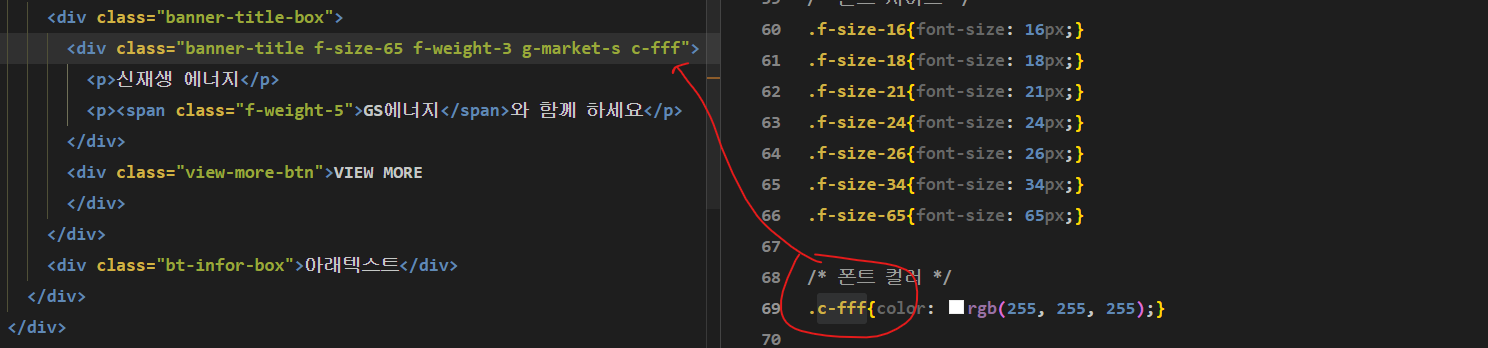
::after, ::before-. 타이틀 텍스트 넣기
[텍스트의 박스를 구분해주는게 중요하다]


포지션 엡솔루트로 위로 띄워준 후 패딩값을 피그마로 확인하여 유연하게 설정
[transform: translate();]
x : 가로, y : 세로, z : 화면에서 우리 눈으로 멀어지거나 가까워지는 축
텍스트를 기준으로 50%를 나눠 (-)왼쪽으로 텍스트의 50%만 이동한다는 의미를 가짐
-. ㅇ
p태그느느 block으로 사용되는 텍스트 태그 / 한줄에 하나씩 나옴

p태그는 기본적으로 여백값을 가지고 있어서 노멀라이즈 해줘야함

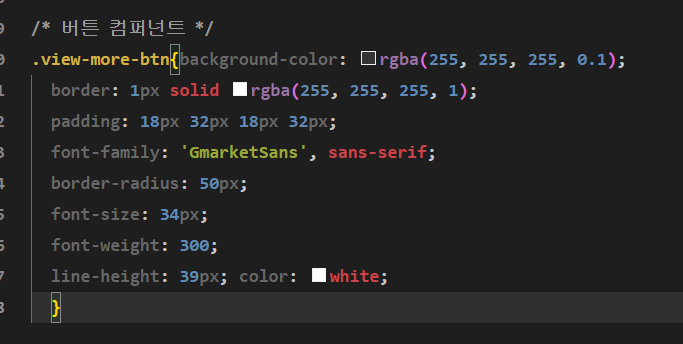
ㄴ 버튼은 계속 쓸 거기 때문에 컴퍼넌트를 만들어둠


많이 쓰는 컬러는 컴퍼넌트를 만들어서 html에 끼워넣으면 유지보수에 편함

뷰탭은 블럭(상위앨리먼트 상속받음)이라 길이가 김
그래서

btn을 박스처리함

플렉스 처리 가능!

필요에 따라 컴퍼넌트로 옮겨준다 -. 여백주기

p태그 하나에 마진을 써야해서 p태그에 클래스를 달아서 간단한 이름을 달아준다

타이틀 갭 주기 
뷰탭 갭 주기 
img-box 삭제하고 자식 앨리먼트 박스 생성 후 이미지 태그 넣어주기=--------------왜?
-. 이미지 중앙정렬 시키기

인라인블럭이라 텍스트어라인으로 센터처리
-. 텍스트 커스텀


1. 텍스트 불투명도는 따로 css에 옮겨서 처리
2. 이미지와 텍스트 사이에 19px을 마진바텀으로 처리한다