-
웹4 7일차 - 반응형 일으키기카테고리 없음 2024. 6. 28. 21:50

컨트롤 콤마 -. 아이콘

none 처리하면 효과를 적용할 수 없으니 오퍼시티:0 으로 가려주기

패딩-반응형 일으켰을 때 나오기 위해 해줌
1920짜리 여백 남아잇으면
-. 배너 네비 반응형 일으키기
[네비 글씨 사이즈 조정]

각 li에 nav-text 클래스를 삽입해준다

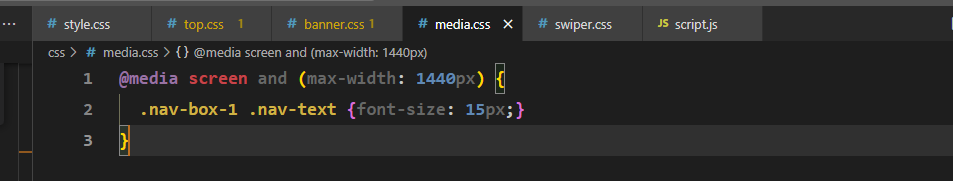
1440px에서 네비 박스 안에 있는 네비 텍스트의 사이즈를 15px로 줄이겠다

반응형을 일으킬때 부드럽게 일으키기 위해 트렌지션 적용
* css 파일 순서가 중요한 이유

css파일은 밑으로 내려갈수록 큰 힘을 가지기 때문에 미디어쿼리 파일이 제일 밑으로 가야한다
[배너 높이 변경]

화면이 최대 1350px 일때 탑바의 높이가 130px로 바뀐다는 뜻

같은 방법으로 로고도 1260px 일때 너비 180px로 바꿔준다
(=트렌지션은 또같이)
[특정한 오브젝트를 숨기고 보여주는 과정의 예시]

각 logo-box, nav-box, user-menu-box에 앞에 선택된 선택자가 있는지 확인한 후
탑바 섹션 안의 로고/네비/메뉴박스를 데스크톱 박스안에 넣어준다

--> 구조가 깨질 것임
WHY? - 상위 엘리먼트 (탑바섹션) 에 플렉스/저스티파이컨텐츠 태그가 데스크톱 풀박스 태그에 적용됐기 때문
이럴 땐, 플렉스/저스티파이컨텐츠 태그를 데스크톱 풀박스 태그에 적용해주어
아래 엘리먼트(로고/네비/메뉴박스)에 상속될 수 있도록 해야함

그리고 세로중앙정렬해줌
align=items: center;가 안되는 이유는 des-full-box가 flex-item이 아니기 때문
해결 방법은
1. des-full-item을 flex-item으로 만들기
2. top-bar-section의 높이 180px을 가져오기
ㄴ logo-box, nav-box, user-menu-box에 이미 align=items: center;가 적용되어 있기 때문에 높이만 가져옴

높이 조정 전 
이름 바꿔주기 
탑바섹션에 있던 트렌지션을 des에 옮겨주기

높이 조정 후 ㅇㅇ
[구조 추가하기]

풀박스 밑에 모바일 박스 인접동생 만들기

모바일박스에 네비박스 복사에서 붙여넣기