-
✔️ [상위 및 하위 표시에 대한 명칭]

TIP 한 엘리먼트를 기준으로
위 : 부모엘리먼트
아래 : 자식엘리먼트
위위 : 조상엘리먼트
아래아래 : 후손엘리먼트
✔️ [css 선택자]

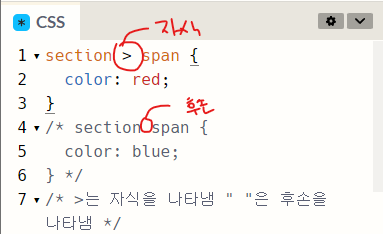
** ">"는 자식을 나타내고, " "는 후손을 나타낸다
> : 자식 선택자
띄어쓰기 : 후손 선택자
+ : 인접 동생 선택자ㄴ 인접동생 선택자는 바로 밑에 붙어 있는 동생(엘리먼트)만 선택한다
✔️ [상속되는 텍스트 속성]

✔️ [인접 동생 선택자 활용]

바로 밑에 붙어 있는 엘리먼트만 선택됨
✔️ [클래스 선택자] - 젠코딩(복잡한 html을 한 코드로 정리해주는 것)
젠코딩 : " div{div-$}*7 " + "탭(tab)"
ㄴ div-1 부터 div-7 까지 복붙하겠다는 뜻

<div class="div1(원하는 이름)">div-1</div>
ㄴ .div1 { color: green; }
=> div1(원하는 이름)이 green으로 변경됨
[젠코딩]
{} : 텍스트
$ : 1~n번까지
> : 자식 엘리먼트
+ : 인접 동생 엘리먼트
() : 그룹
* : 여러개
[] : 속성. : 클래스 선택자를 젠코딩함
✔️ [클래스 선택자 그룹화 응용]
div.div${div-$}*7
<div class="div1">div-1</div>
<div class="div2">div-2</div>
<div class="div3">div-3</div>
<div class="div4">div-4</div>
<div class="div5">div-5</div>
<div class="div6">div-6</div>
<div class="div7">div-7</div>보관 :
--------------------------------
** 한번에 red 색 넣기

이름 앞 이름 넣어서 css에서 한번에 컬러 넣기
✔️ [부모와 자식]

✔️ [inline-block 여백 제거]

all-section에 border(선) solid red 를 준 후 너비(width)를 지정해준 후 빨간색 선 박스를 지정해줌
내부 박스를 설정하기 위해서는
div.all-section>div.box.box
div all section의 자식엘리먼트