-
✔️ [클래스 선택자 복습]~ 젠코딩
div.div-${div-$}*7 + (tab) = div-1 ~ div-7 까지의 코드 완성.
✔️ [클래스 선택자 그룹화 복습]
수업 내용 바로가기다른 자리에 있는 두 가지 문자를 한번에 선택할 땐 ctrl+원하는 문자 마우스로 클릭
+ shift+좌방향키로 조절
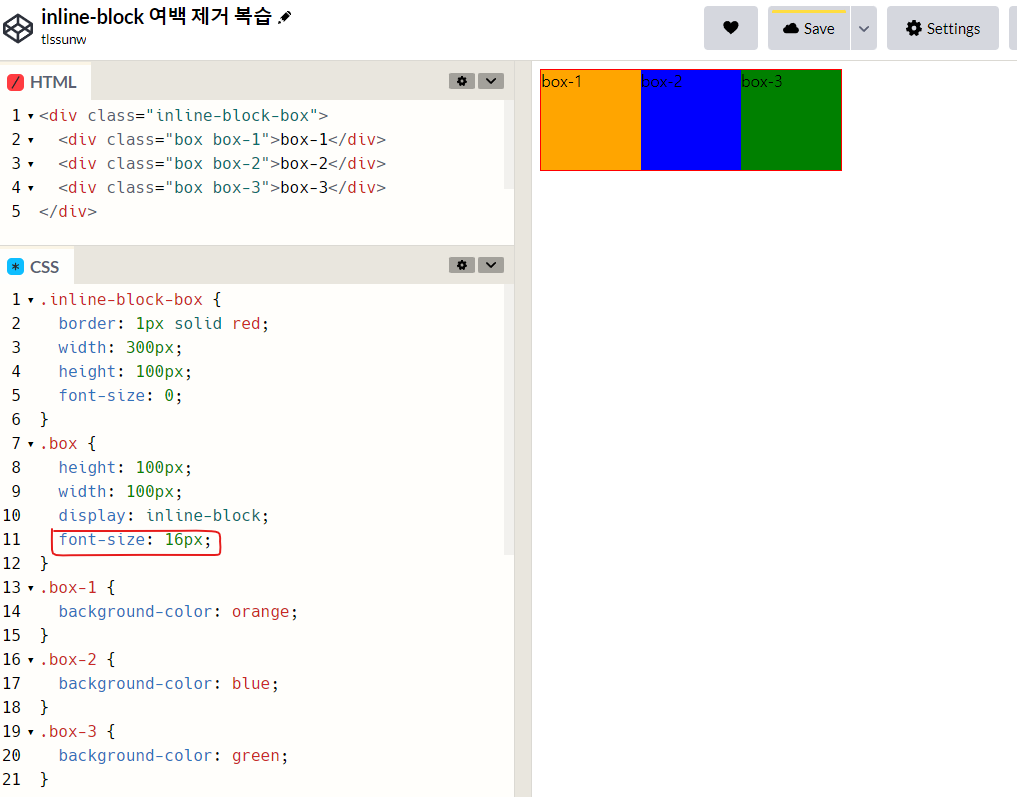
✔️ [inline- block 여백 제거 복습]
div.inline-block-box _ (tab)
.inline-block-box { border: 1px solid red; }
▼ 겉에 박스 선 칠하고, 작은 박스 색 칠하기

하지만 여기서는 색 박스가 한 줄에 같이 배치되지 않음.
그럼 어떻게?
▼위 코드에서 박스를 한 줄에 같이 배치되게 하기

display 코드를 이용하여 inline-block으로 바꾸기
-> 박스에 세 박스가 안들어간 이유는 박스 사이 측정 불가한 여백이 있기 때문
* 측정 불가한 여백?? = inline-block은 브라우저에서 텍스트 취급을 받기 때문
기본적으로 폰트는 가독성 떄문에 자간과 행간이 존재한다.
inline과 inline-block도 브라우저에서 텍스트 취급을 받기 때문에
양 옆과 하단에 여백이 생긴다고 이해하면 좋음!✔️ [브라우저에서 텍스트 취급 받는 요소]
1. 텍스트
2. inline
3. inline-block
[텍스트 특징]
행간과 자간이 있음
행간 : 줄과 줄 사이의 여백
자간 : 글자와 글자 사이의 여백
✔️ [여백을 없애기 위한 문제해결]

폰트는 아래로 떨어트리는 특징이 있음
텍스트 속성은 적용한 태그에 적용되기 보다는 아래로 한 칸 떨어져 아래 태그에 적용됨
박스에 여백을 없애고 싶기 때문에 박스를 감싸고 있는 inline-block-box의 폰트 사이즈 0 을 적용한다.
이 부분 한번 더 정리해봐야한다
근데 왜 글자가 안나올까?

-->> inline-block이 코드짤 때 잘 안쓰이는 이유.
그래서 box안의 폰트 크기를 정해줌으로서 폰트 존재 유무를 확립시킴
✔️ [css 힘]

css에서는 각 코드가 가지고 있는 힘이 있음.
밑에 있는 태그가 위 태그보다 더 큰 힘을 낼 수 있음
하지만, [선택자 > 태그선택자]를 활용하면 [태그선택자] 상단에 있어도 큰 힘 가능
[클래스선택자]는 [선택자>선택코드]보다 더 큰 힘 가능
[선택자>클래스선택자]는 [클래스선택자]보다 더 큰 힘 가능
css에서 코드를 어떻게 활용했는지 흐름을 봐야함

✔️ [앵커태그(하이퍼링크)]


title="(하고싶은말)" 코드를 사용하면 하이퍼링크 위에 커서를 올려두었을 때
부가설명해주는 말풍선이 나타난다.